The word traffic might have a negative connotation when you first hear it, but in reference to your Shopify store, it’s a good thing. 😄
If you’re a current Shopify merchant, or in the process of creating a Shopify store, ensuring that your site is optimized can increase not only your website traffic — but your sales as well.
In this blog post, I’ll walk you through how to improve SEO on Shopify, including a Shopify SEO checklist.
Jump ahead to a section:
- Conduct keyword research
- Enhance the user experience
- Add breadcrumb navigation
- Use high-quality product images and videos
- Write blog posts
Conduct keyword research
To help potential customers find your Shopify store organically through search engines like Google, you need to ensure you’re using the right keywords. Proper keyword research helps you identify search volume and the level of difficulty and competitiveness for particular words and phrases related to your products.
One of the easiest ways to begin your keyword research is to start thinking like your customers. What keywords do you think they would use to search for your products? Start compiling a list of keywords that are relevant to your products and customers.
Once you’ve created a list, you can use tools like Google Keyword Planner, Moz Keyword Explorer, or Semrush Keyword Overview to expand your keyword list. These tools can help you identify relevant short-tail and long-tail keywords that your customers are searching for.


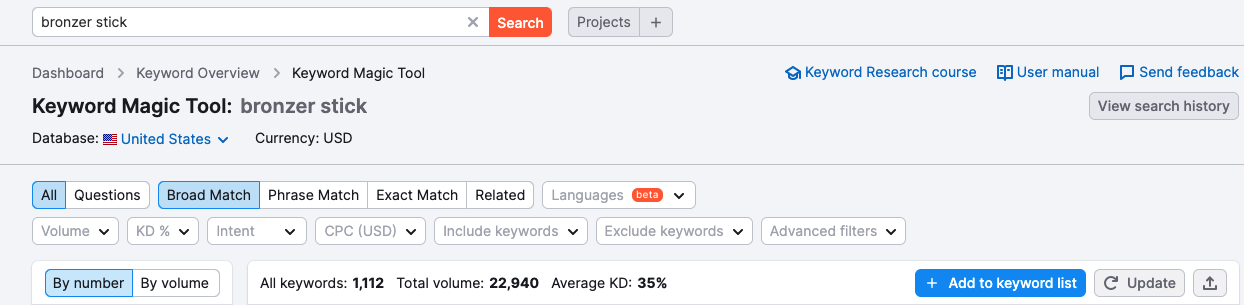
.jpeg?width=800&name=How%20to%20Optimize%20Your%20Shopify%20Store%20Blog%20Post_20220616%20(1).jpeg) For example, let's say you sell cosmetics and one of your products is a bronzer stick. (Fun fact: I learned what a bronzer stick is while writing this blog post!) You can enter that phrase into a keyword tool and find other related keywords.
For example, let's say you sell cosmetics and one of your products is a bronzer stick. (Fun fact: I learned what a bronzer stick is while writing this blog post!) You can enter that phrase into a keyword tool and find other related keywords.
In the image above, I found several long-tail keywords related to bronzer stick, like bronzer stick drugstore and how to use a bronzing stick. It’s crucial to find keywords that are relevant to what your customers are searching for, and the best keywords have higher search volume with lower difficulty.
Identifying the intent of your customer’s search is also helpful. The keyword how to use a bronzing stick is more of an informational search query than a transactional search query. (e.g. buy bronzing stick) Informational search intent is a good opportunity for longer-form content, which I’ll talk more about later.
On the other, a keyword like bronzer stick drugstore is both informational and transactional, so people searching for bronzer stick drugstore might be looking for brand recommendations and stores they can purchase from.
After you have a good handle on the keywords you want to target, make sure to incorporate those keywords into your:
- Shopify page titles: Keywords should appear in your page titles, also known as your H1 tags. Remember, only H1 per page, and try to keep your character count under 60 to avoid truncation in the SERPs.
- Website body content: Tastefully place your keywords in the body copy of your various site pages. Going overboard by using too many keywords, also known as keyword stuffing, can actually hurt your organic rankings. As a general rule of thumb, try using keywords once per every 200 words on a page.
- Meta descriptions: Inserting keywords into your meta description will boost your performance in the SERPs. It’s best to stay under 155 characters to avoid being cut off.
.png)
Want to ensure you’ve taken the necessary steps to optimize your Shopify store? Download our Shopify SEO checklist for free!
Get Our Free SEO Checklist.png)
Free Shopify Store SEO Checklist
Enter your email address below, and we’ll send a link to our checklist directly to your inbox.
By sharing your email address, you’ll also receive updates when we publish new blog posts. Your email address is safe with us, and you can unsubscribe at any time.
Enhance the User Experience
You’ve probably heard of the phrase user experience (UX), but what exactly does that mean in terms of your Shopify store? User experience describes the overall satisfaction users have when interacting with your website. Does your site load quickly? Are users able to easily navigate through your sire? Is the copy clear and easy to understand? All of these factors and more represent UX.
Improve website speed
Have you ever browsed through a website and the pages took forever to load? Maybe you felt annoyed or frustrated, or perhaps you exited the page entirely. If your Shopify site loads slowly, there’s a good chance that your customers will feel, or react, the exact same way.

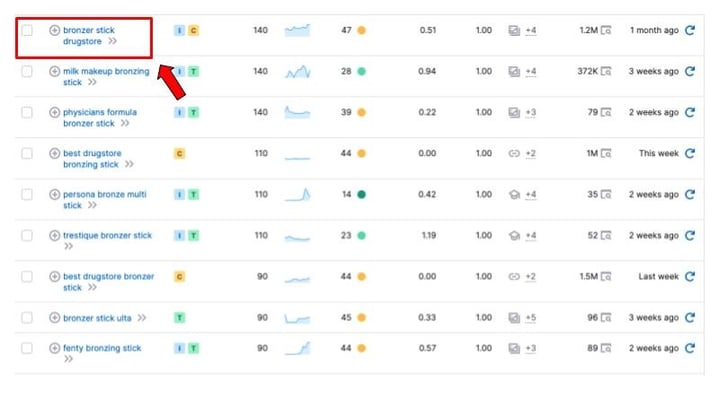
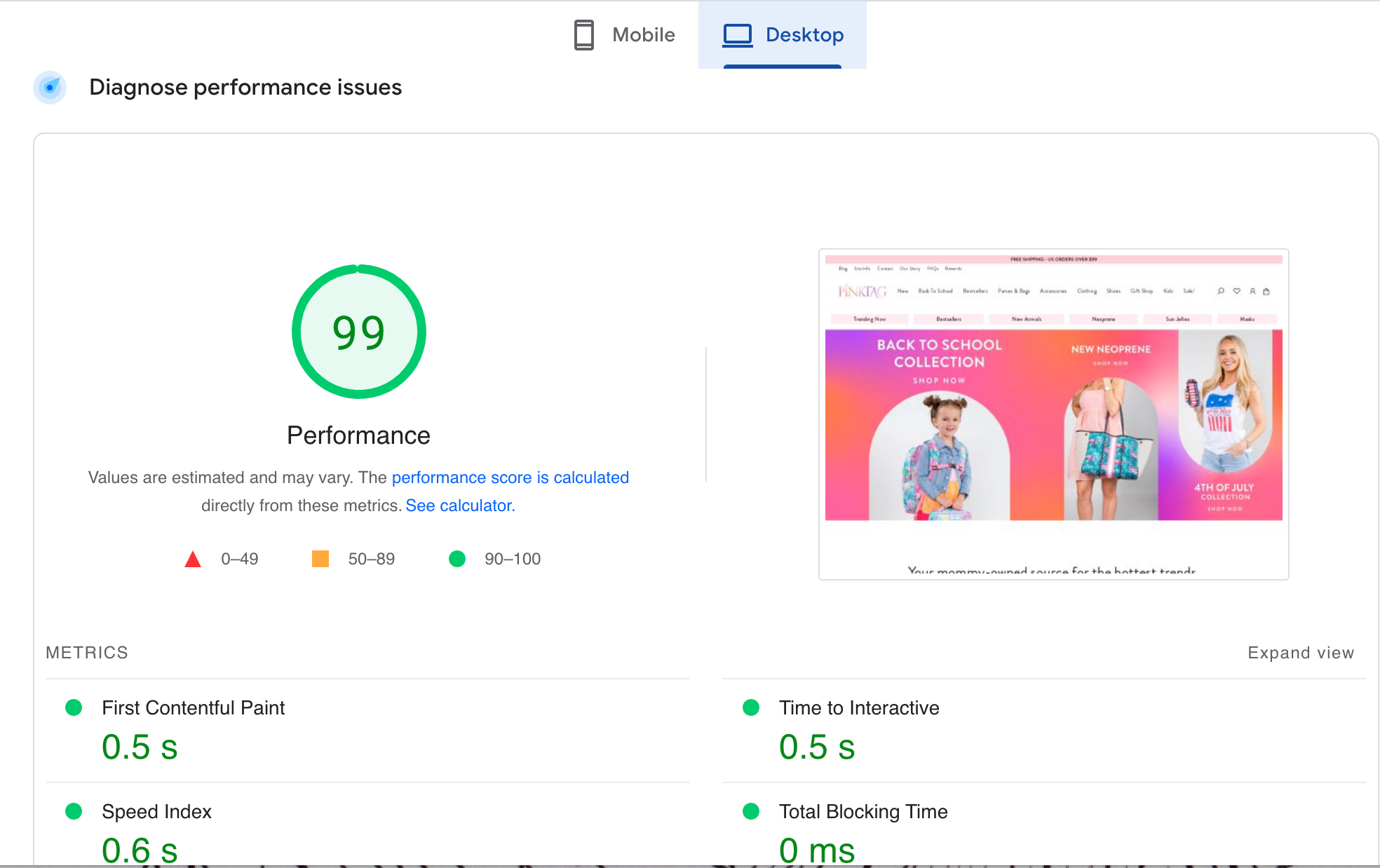
To test your site speed, there are several free tools, like Google PageSpeed Insights, that provide free load time testing and performance grades. In the example above, I tested out the site speed of PinkTag Boutique. PinkTag’s website had a speed index of 0.6 seconds on desktop along with an excellent performance grade of 99.
So, what happens if you run a test and your load time and performance grade are less than ideal? Google PageSpeed Insights and other speed testing tools typically share details on how to increase your speed, but Shopify also has some general recommendations for improving site speed:
- Uninstall any apps from your site that you no longer use.
- Disable theme features that you don’t use.
- Avoid oversized images (More on this in a bit.)
- Use system fonts.
Make your site responsive
According to Statista, mobile e-commerce sales in the U.S. will reach $431.4 billion by the end of 2022, with that number continually increasing through 2025. With so many sales coming from mobile devices, it only makes sense to ensure that your Shopify store will look and function properly on mobile — along with desktop computers and tablets.
Shopify offers plenty of responsive e-commerce templates that you can use to ensure that you’re creating a good user experience for your customers. Find a responsive template that suits your needs, and let your shoppers browse and make purchases no matter what devices they use — iPhone, Android, Microsoft, Dell, etc.
Add breadcrumb navigation
Many e-commerce sites have lots of product pages, which can make navigation tricky. It’s easy to go down a rabbit hole looking at different products, and it can be difficult to figure out how to navigate back to a particular page.
One option that is especially helpful for e-commerce sites is breadcrumb navigation. Breadcrumb navigation is a form of secondary navigation that leaves a trail of “breadcrumbs” that lead back to the homepage. (Total Hansel and Gretel vibes, I know.) Breadcrumbs help users navigate more easily through your site, which can help lower bounce rates.
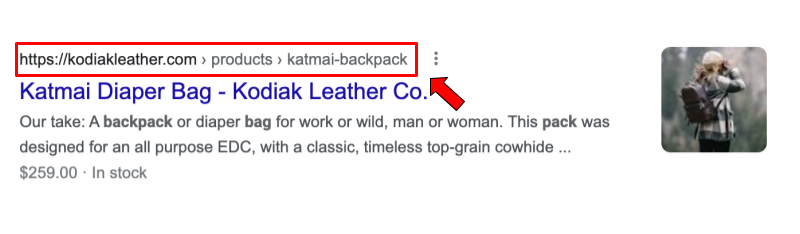
In the example from Kodiak Leather below, you can clearly see the following breadcrumb navigation: Home > Backpacks > Katmai Leather Backpack. As a user, I’m able to quickly navigate back to all backpacks or even the homepage, without having to search for it in the main navigation or hit the back button multiple times — which can be incredibly annoying if you’re really deep into a website’s product offerings.
.jpeg?width=655&name=How%20to%20Optimize%20Your%20Shopify%20Store%20Blog%20Post_20220616%20(2).jpeg)

Breadcrumbs are also good for SEO. They show up in the SERPs (see the image above), and they actually help Google gather more information about your site pages to better understand how your products relate to each other.
Use high-quality product images and videos
Images and videos are an important part of your Shopify store. After all, they are visual representations of the products that your customers will be purchasing. Just put yourself in the shoes of your buyers. If you were shopping online and came across a product that had a low-quality image or video associated with it, would you want to purchase it? The quality of your images and videos can have a major impact on your shoppers’ purchasing decisions, so it’s important to make sure your product photography and videography are professional in appearance.
Aside from the quality of your product images and videos, there are some steps you can take to make sure your images and videos are optimized.
Add keywords to your image file names
All images will have default names assigned by your camera. Since your camera doesn’t care about optimizing your Shopify store, you’ll need to rename your images accordingly. As an SEO best practice, it’s recommended to be descriptive and use keywords for your image file names.
For example, if you have an image of a graphic tee with a wolf on it, you could simply name it graphic-tee.jpg, or you could be even more descriptive (and SEO friendly) by naming it something like gray-wolf-graphic-tee.jpg.
Reduce the file size of your images
Images that are too large load slowly, which can create a poor user experience and even cause some visitors to leave your site entirely. In fact, Unbounce found that approximately 70% of consumers said that page speed impacts their likelihood of making an online purchase.
To reduce the file size of your images, choose the smallest possible file size of the image in your photo editing tool while monitoring the quality of your image. Finding the right balance between file size and image quality is key. If you use image editing software like Photoshop, you can use the Save for Web command, which gives you options to downsize and optimize your images for the web. There’s also a free tool called Squoosh that lets you compress images and compare them to the original version.
Add alt text to images
Another way to optimize your product images is to add alt text. If your images fail to load, alt text will appear in place of them. Alt text also improves your Shopify store’s accessibility and is used for screenreaders, so that people with blindness or low vision can understand the context of the images on the page.
In the below example from Alani Nu, you can see an example of a product image with alt text. If you’re not using a screenreader, alt text can be found by right-clicking on the image and selecting Inspect. If the image has alt text, you should see alt= followed by the alt text in quotation marks.

.jpeg?width=381&name=How%20to%20Optimize%20Your%20Shopify%20Store%20Blog%20Post_20220616%20(3).jpeg)
Shopify has a few recommendations for adding alt text to your images:
- Use plain language that describes the image.
- If your image is of a product with a model or serial number, include that in the alt text.
- Don’t try to overuse keywords.
- Avoid using alt text for decorative images.
Add videos to site pages
Videos are great visual elements to have on your Shopify store. Whether you have product demo videos, customer testimonials, clips from past live selling streams, or other types of videos on your site, video content is engaging and can help boost the amount of time your audience spends on your website.
Videos can also be beneficial for Shopify SEO. Including high-quality videos on product pages, blog posts, your about page, and so on can help you rank higher in the SERPs. It’s also recommended to add your e-commerce videos to YouTube. Since YouTube is considered the No. 2 search engine in the world behind Google, having a channel featuring your e-commerce videos can increase traffic to your site, as well as brand awareness.
Write blog posts
Google loves new content on your Shopify store. Blog posts are a great way to provide new content that keeps your site dynamic, and they provide additional opportunities for you to rank for keywords beyond your product pages.
Remember the long-tail keyword how to use a bronzing stick that I used as an example earlier in the post? You could write an entire blog post about this topic that walks your site visitors through the process of how to use your bronzing sticks. You could even create a how-to video and feature it in your blog post.
Try to come up with blog post ideas that your customers are interested in, and be sure to incorporate relevant keywords throughout.
Grow your business through Shopify SEO
Now that you know some Shopify SEO tips, try them out on your store! Remember that there are tons of ways you can optimize your Shopify store, and that this blog post serves as a resource for some of the steps you can take right now to help optimize your site.
If you haven’t already, don’t forget to download our free Shopify SEO checklist. Hopefully, you start to see more sales and more traffic — on your site, not on your commute. 😊
Subscribe to the blog
Sign up to receive notifications whenever a new blog post is published. You may unsubscribe at any time.

Share
About the Author

As Switcher's associate product manager, Jared aims to educate and entertain readers on all things live video. He's spent his career in digital content strategy, helping brands to better connect with their audiences.
All posts by Jared Applegate