Plan your first livestream with this complete beginner’s checklist for 2025. Learn how to craft ideas, set up gear, rehearse, market, and confidently go live.
Switcher Blog
Want to start a podcast with no audience? Learn how to find your niche, choose a format, plan episodes, publish, improve discoverability, and grow faster.

Learn what features to look for in video podcast recording software, compare 5 top tools, and find out how to choose the best video podcast software for you.
Learn what multi-cam app features to look for, how to choose the best app for you, and explore 7 of the best multi-cam software programs for live streaming.
Subscribe to the blog
Sign up to receive notifications whenever a new blog post is published. You may unsubscribe at any time.
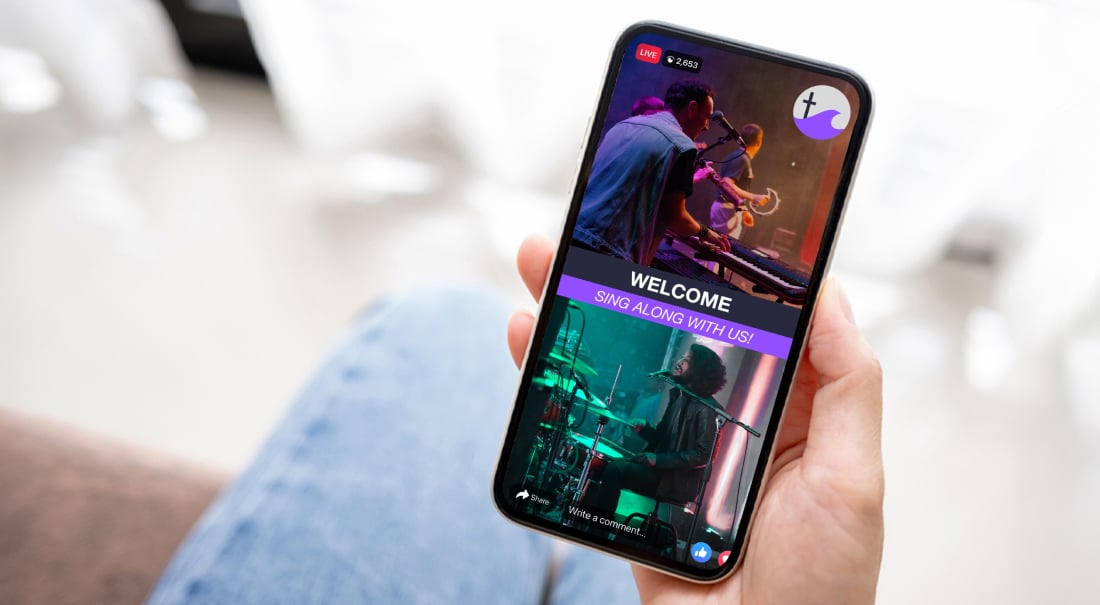
Make your Christmas service shine online! Discover 8 easy last-minute tips to livestream your church’s Christmas service and reach more people this holiday.
Live streaming for iPhones is easier than ever. Learn tips, fixes, and tools to turn your iPhone into a pro streaming setup with studio-quality results.
Learn easy, reliable live streaming audio setups, from built-in mics to pro mixers. Fix common issues and stream with clear, professional sound.
Learn how low-latency video streaming reduces delay and keeps your live video smooth, plus 9 simple tips to speed up your broadcasts.
Live streaming for small churches is now accessible and affordable with Switcher. Learn how to elevate your services without a tech team or big budget.
It's a battle of the cameras: iPhone vs DSLR for live streaming! Which one should you choose? Read this blog to find out what to consider.
Discover the best IRL streaming setup for 2025, including gear, tips, and tools to stream anywhere with high-quality video and reliable connectivity.
Learn how to automate parts of your live streaming workflow to save time on repetitive tasks so you can focus on engaging and growing your community.
Discover the best iOS live streaming apps for iPhones and iPads. Learn what features to look for and how to choose the best app for your goals and workflow.
Discover the real benefits of live streaming church services and how it can grow your reach, impact, and connection in 2025 and beyond.
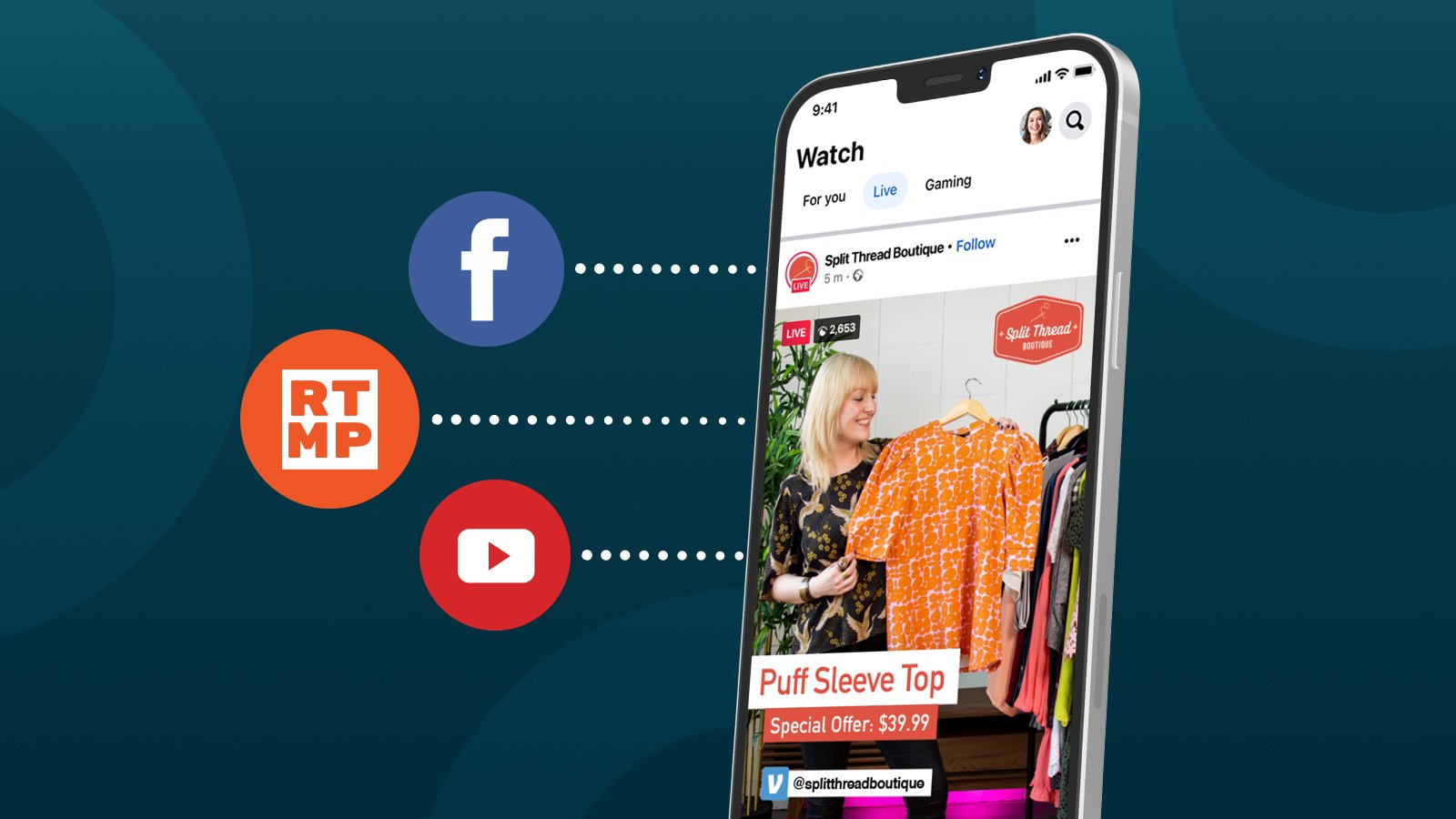
What is RTMP, and how can you use it to stream confidently to every online platform at once, even as a beginner? Read this quick and simple guide to find out.
Compare Switcher and OBS to find the best live streaming tool for your needs, from ease of use to customization options.
Need to add graphics to a live stream? It's easy with Switcher! In this blog, we’ll break down the types of graphics you can use and how to add them.
Learn how to identify, test, and fix packet loss when live streaming. Get troubleshooting tips to improve your connection and deliver reliable broadcasts.
Looking for the best live streaming software for your needs? Get expert tips, learn what to look for, and make the right choice to stream with confidence.
What should you check before going live? Switcher's live streaming checklist can help ensure uninterrupted, problem-free streams every time you go live.
Help your worship community connect more. Discover easy ways to show worship lyrics in your church's live stream with Switcher.
New to multi-camera live streaming? This guide covers everything you need to know to help you stream like a pro.
Learn how to create a professional-grade, multi-camera live streaming setup on a budget with Switcher, your all-in-one video production tool.
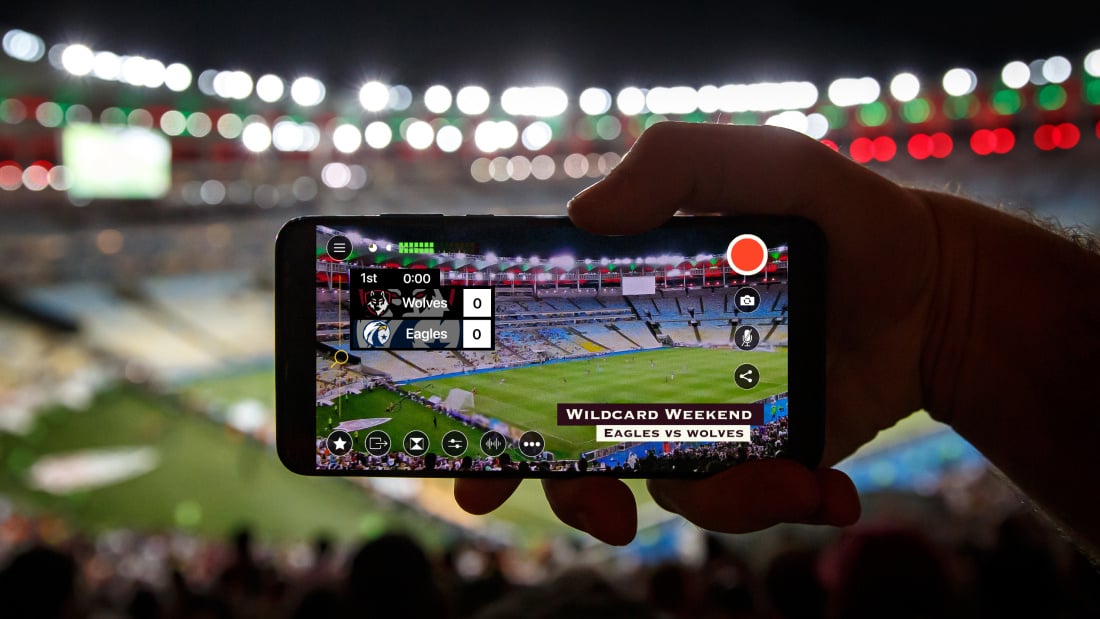
From gathering affordable multicamera broadcasting equipment to choosing the best streaming software, we're breaking down how to live stream sports online.
Discover the differences between hardware and software video switchers to determine the best fit for your live streaming needs.
Discover 15 exciting live stream ideas to engage your audience and grow your community with interactive and creative content. Elevate your streaming game today!
Wondering how to live stream your church service? We've got suggestions for platforms, gear, setup, and more.
From evolving customer behavior to emerging technologies, check out what experts are calling the top 11 video marketing trends of 2025.
Avoid common live streaming mistakes with our guide. Learn how to plan, engage, and promote effectively for a smooth and successful broadcast.
Not sure how to become a live streamer? Our in-house streaming expert, Asia Filipiak, is here to give you her top tips to help you start strong!
We’ve sorted through the options and compiled a definitive list of the best free and paid live streaming apps you should consider in 2025.
Just because your broadcast is over doesn’t mean your content’s journey has to end. In this blog, we'll go over how to repurpose your stream into more content.
Proper camera setup can make all the difference in your live stream. We'll walk you through the best camera settings so you look and sound like a pro!
Live streaming is now accessible and affordable with Switcher! Learn how to elevate your services without a tech team or big budget.
From a DIY $1,000 production to a high-end $100,000 commercial shoot, here's how you can deliver professional results at varying video production costs!
Want to make money from videos without relying on going viral or battling social media algorithms? Here’s everything you need to know.
Learn key strategies and tips to improve video audience retention on YouTube and beyond in this article.
Whether you’re a creator, small business, marketing team, or enterprise, discover the best video platform for your business in minutes.
Learn strategies to turn video views into revenue. Discover effective ways to maximize the profit potential of your video content. Start earning today!
Discover how to identify the audience for your videos with proven strategies to target viewers, boost engagement, and tailor content for maximum impact.
If you've been wondering which are the best hosting sites of 2024, you've come to the right spot. This article covers our picks for hosting sites!
Embed a broadcast on any website! Follow our step-by-step guide to learn how to embed live streams on your site.
See how you can build an AI video workflow, from content development to postproduction and beyond. Now is the best time to start exploring video workflow automation!
Searching for info about TikTok monetization? This blog covers it all — from what the Creator Rewards Program is to how much you can make on the app.
From the ever-changing algorithm to creator burnout, we’re exploring the factors that explain why video creators are leaving YouTube.
Passive income doesn't have to just be a dream. Here are our top passive income ideas for content creators!
What you need to know about using AI tools in content creation: From the best AI tools for writing, design, and video to best practices for incorporating AI into your creative process.
It’s true — there’s lots to gain when your business live streams! Check out this article on live streaming benefits for business.
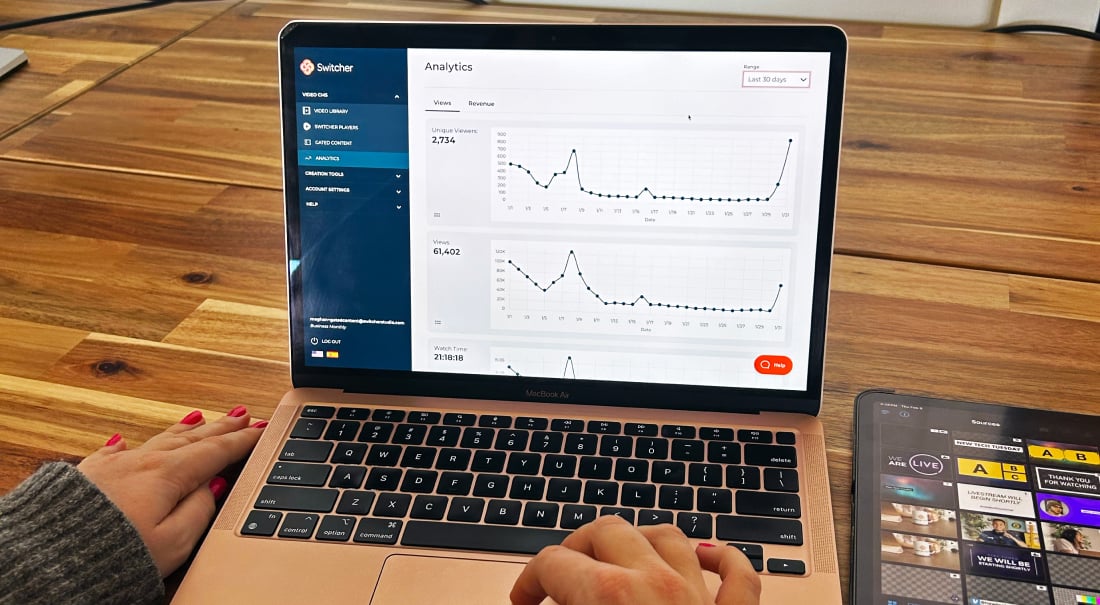
This ultimate guide to video marketing analytics will cover the basics — what different metrics mean and how to use them — plus recommendations for analytics tools.
Need guidance on how to sell tickets for a virtual event? Here are our tips that will make your attendees eager to buy!
After ten years, Switcher is stepping outside the Studio! Announcing our 2024 brand refresh, some big product updates, and the future of Switcher.
You have everything you need to create, share, and even monetize video content! Check out this complete guide to using your iPhone for video production.
Step up your IG streaming game! In this article, we’ll share how you can host a successful multicam Instagram Live and build an engaged following.
How do you make a successful short-form video? From taking advantage of trends to designing for sound off, we’re breaking down short video best practices.
From keyword research to thumbnails, this article offers 8 tips for improving video click-through rate and video visibility on any video hosting platform.
Trying to sell your product or service? This article covers six of the best product videos for marketing, from feature announcement to product demos.
Here are our top 5 reasons why we think video is the future of content marketing, based on research and trends in marketing, tech, and consumer behavior.
Here's a secret: You can use YouTube to find your video content niche! See how to use YouTube to research trends, keywords, and competition.
Ready to embed the Switcher player on your own website? This “Getting Started With Switcher” article walks you through every step of the process.
What makes a successful virtual event? From live-streaming tech to monetization options, let's talk about virtual events best practices for 2024.
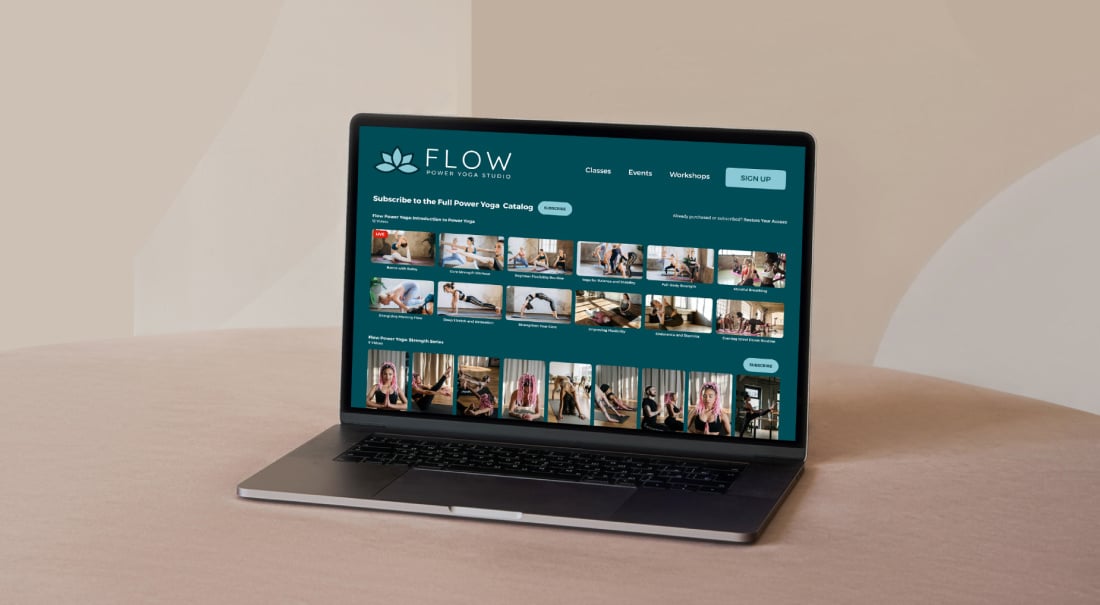
Trying to grow your video membership community? Here are our best tips for making, marketing, and growing a video membership site that pays.
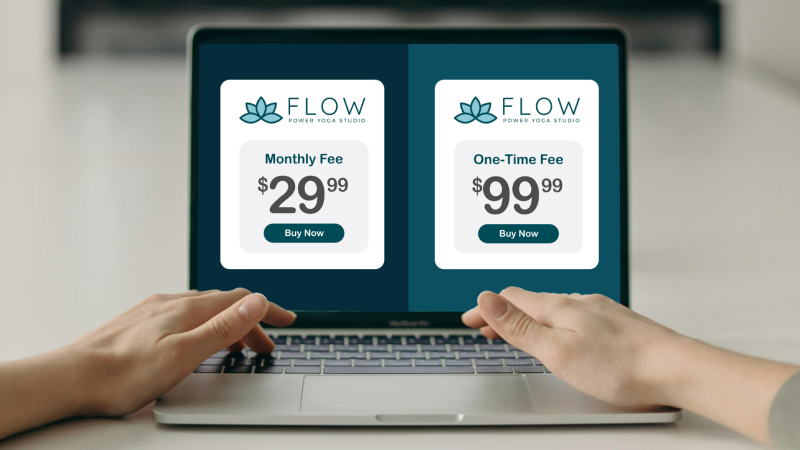
Subscription vs. one-time purchase — which pricing strategy should you choose? Learn the pros and cons of each and see which is best for your content.
Learn how streamers actually make money from live streaming, from ad revenue to exclusive content. Plus, see how to monetize your live stream right away.
Wondering how to write a script for video content? Let’s go over the most popular types of video scripts, plus, download your free video script template.
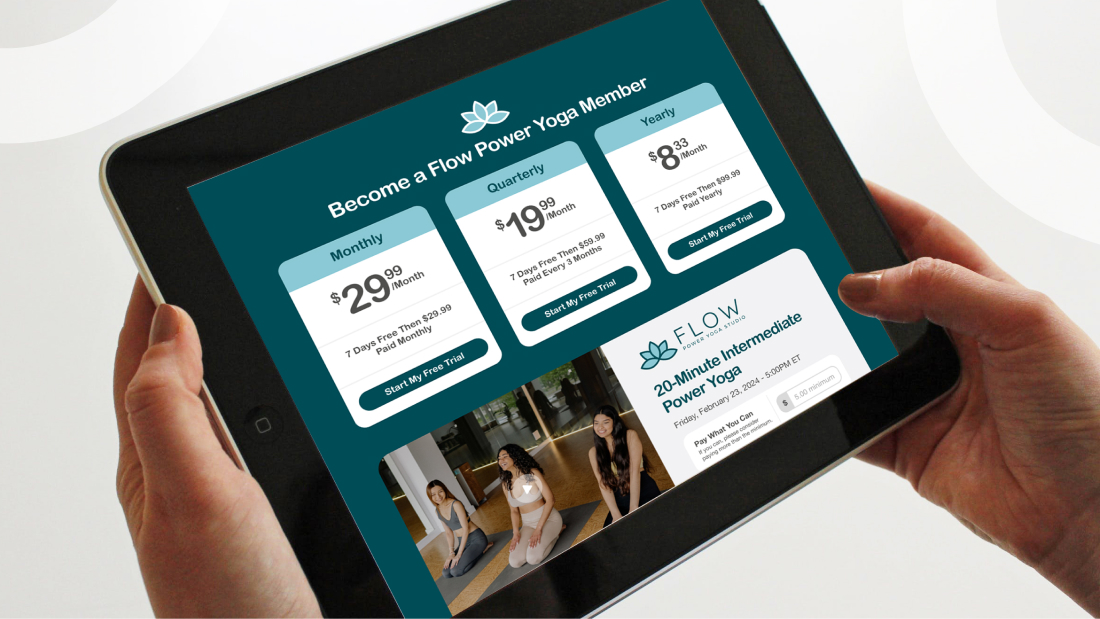
Not sure how to price your membership site? Let's break down the most popular membership pricing models and how to find the right price for you.
Looking for a free video content calendar template? Check out our FREE content planning kit and template, with a ton of tips and inspo to get you started.
If you’re in the video world, you’ve probably heard of OTT. But what does OTT stand for, what is an OTT media service, and do you need one?
The best pro video camera on the market is in your pocket, if you know the best iPhone camera settings. Here are our top iPhone videography recommendations.
Curious about remote video monitoring for film production? See why it's essential for film and broadcasting, and how to create your own setup with Switcher.
Livestream cameras, lighting, software, and more — check out our picks for the best livestreaming equipment recommendations (2024 edition).
From YouTube to Patreon and beyond — here are the top video monetization platforms for creating a revenue stream from your video content in 2024.
Wondering what kind of videos you should make for your business? We broke down the three most important videos that any small business should make to drive awareness, conversions, and growth.
Looking for a Patreon alternative? We’ve done the research — here are our 13 best Patreon alternatives for content creators in 2023.
Create the best lighting setup for live streaming in no time with this simple guide! Learn about the 3-point lighting method, how to choose lights, and way more.
Discover the ideal microphones for flawless mobile live video. Find the perfect match for professional audio quality on-the-go. Learn more now!
Explore these 23 unique membership site ideas that can help you create recurring revenue — and grow your expertise-based business — all from your own website!
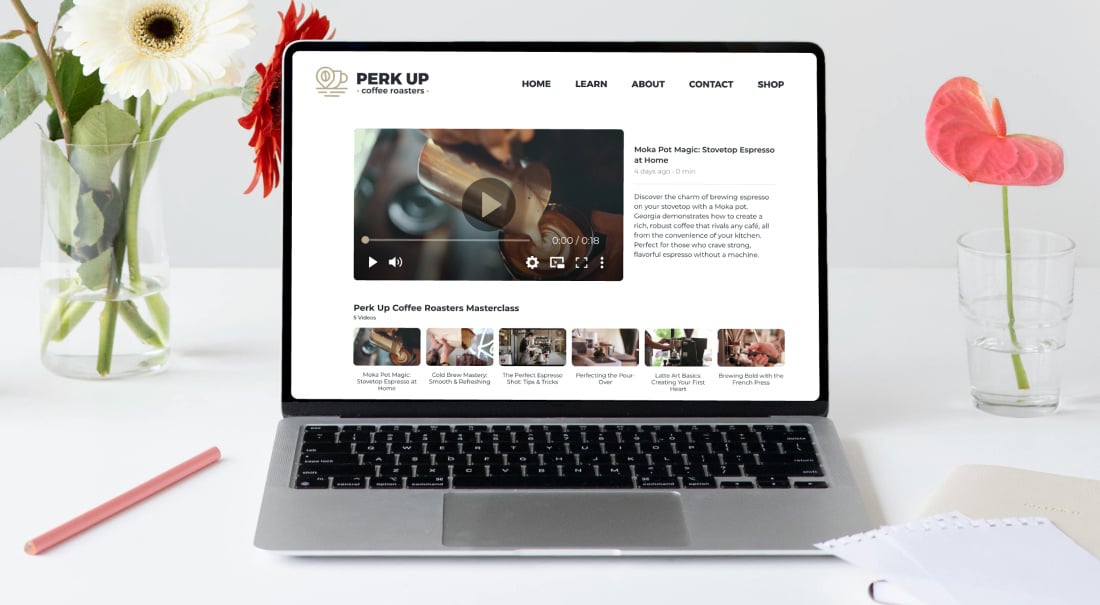
Learn how to build your own in-home video podcast studio from Switcher. Get recording tips, gear recommendations, content ideas and more in this complete guide!
An all encompassing guide to setting up a multi-camera podcast setup. We'll cover livestreaming software, podcast cameras, microphones, lighting and more!
For aspiring podcasters seeking inspiration: Explore Switcher Studio's 25 compelling podcast topic ideas to kickstart your creativity.
See how video content paywalls allow creators to own their content by restricting who can view it and monetize by charging access to premium or exclusive videos.
Learn how to create a live streaming website that allows you to reach your audience, grow your platform, and even monetize your streams.
What is video on demand (VOD), and why do you need it? Learn about VOD, subscriptions, gated content, and how to use video on demand in your content strategy.
Learn how to create e-learning courses with Switcher Studio: A step-by-step guide for engaging online education. Start a 14-day free trial today!
Frame rate, commonly referred to as frames per second (FPS), is the frequency at which images are displayed per second of video. Learn more about frame rate!
A membership website grants its paid subscribers exclusive access to premium content. Create your own video membership website with the help of Switcher Studio!
Create compelling video content, optimize your videography workflow, and learn expert tips from the ultimate in-house video production guide by Switcher Studio.
Boost SEO and conversion rate (and captivate visitors) with video on your site. Learn why video content is a must-have for a dynamic online presence.
In this blog, we provide an overview of RTMP (Real-Time Messaging Protocol), and how you can leverage Switcher Studio to help you reach a bigger audience.
Monetize your videos with Gated Content by Switcher Studio and unlock your revenue potential. Try Gated Content today with a 14-day trial of our Business Plan.
Are you ready to build an online fitness business? See how Switcher Studio can help you create great fitness videos and put gated content on your website.
Switcher Studio’s integration with Accsoon SeeMo lets you take any camera with an HDMI connection and use it seamlessly as a source in live video production.
Video is a powerful marketing investment. In this article we share a few key benefits of small business video marketing, strategies and how to execute them.
Learn how live editing with Switcher Studio can simplify your video content creation by eliminating the time consuming post-production & video editing process.
Discover how fundraising livestreams, along with simple changes to email and social media strategies, can help you reach your fundraising goals.
Learn how to stream cozy Nintendo Switch games on Twitch, YouTube, and more with the help of Switcher Studio and its built-in Multistreaming capabilities.
Looking to stream your mobile games to Twitch or YouTube? Easily create a mobile gaming setup using just iPhones, iPads and Switcher Studio.
Learn how to create a video podcast using livestreaming software, and then learn how to promote your video podcast on social media.
Dive into the what and why of Instagram and Facebook reels and how they differ from stories. We cover everything from content ideas to best practices.
We’ve got you covered! Check out how you can keep hosting live shopping events on Facebook even after October 1, 2022.
Business Intelligence Group has awarded Switcher a 2022 Sales & Marketing Tech Award, which honors products that help organizations connect with customers.
Increase traffic to your Shopify store and start seeing more sales with these SEO best practices. Download the free guide today!
Wondering how you can make money on Amazon? Check out these top tips for maximizing your affiliate earnings all year round, and on Amazon Prime Day.
Take a look at the fast-growing e-commerce trend Shoppertainment, and learn how you can add engaging shopping experiences to your e-commerce strategy.
E-commerce video marketing tips that work! Five types of video content you can create to build brand awareness and increase engagement from customers.
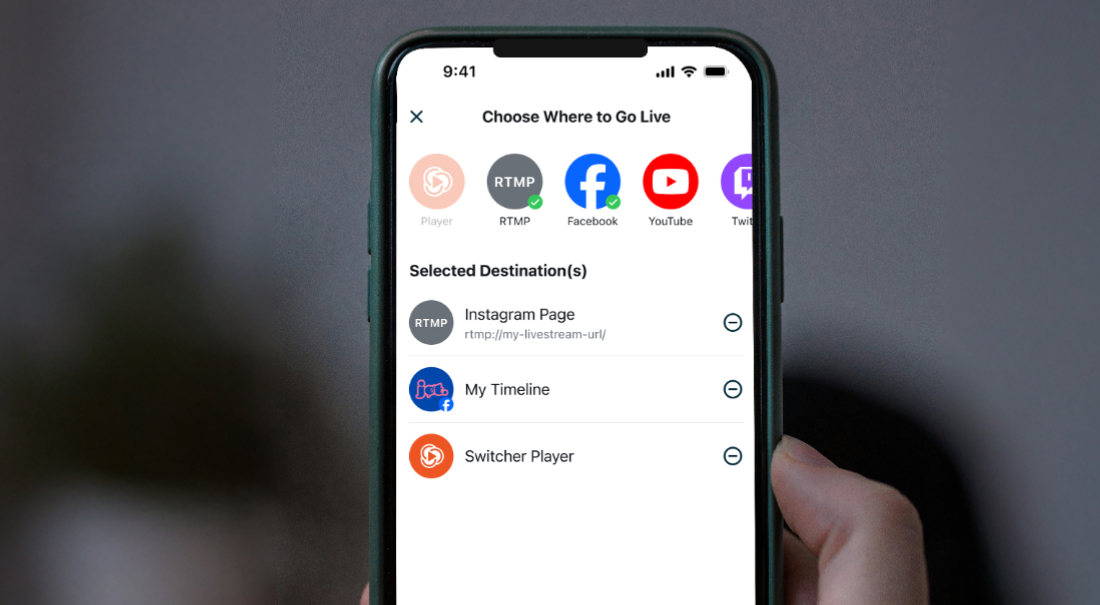
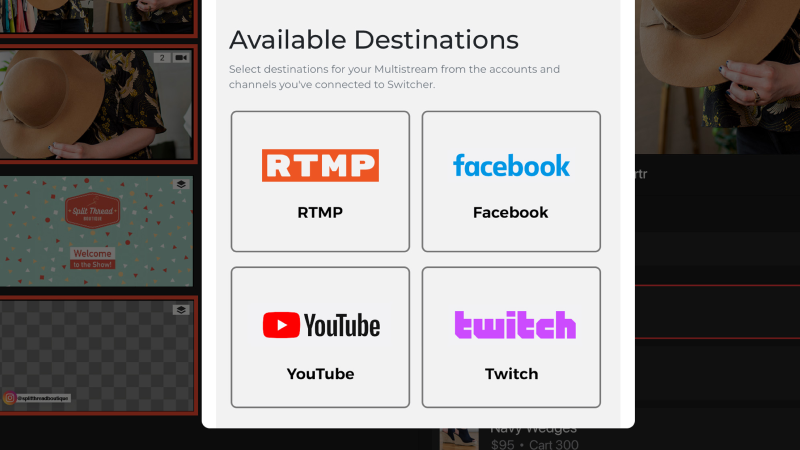
Want to stream to Facebook, YouTube, and beyond at the same time? You'll need a Multistreaming App. Here's a look at how to multistream using Switcher Studio.
Easy-to-implement tips for planning fun and engaging virtual team building activities that keep your teams connected in a remote work environment.
Learn how to create an unforgettable Airbnb Online Experience that immerses your guests in the action.
How to seamlessly host a hybrid event that meets the needs of your virtual and in-person attendees.
Switcher Studio recently surveyed 383 retailers about their live selling strategies. Learn what live selling strategy changes you should implement for your business according to what the data says.
With the ability to connect up to 9 iOS devices, the possibilities of producing a multicamera livestream with Switcher Studio are endless.
What is influencer marketing and how do you implement an influencer marketing strategy into your existing marketing efforts?
From Walmart’s TikTok LIVE strategy to Taobao Live X Viya Huang, we’ve compiled 4 awesome live shopping host collaborations you can learn from.
Explore the history and future of live shopping, the rapidly growing ecommerce trend that combines live video with the ability to purchase products in real time.
Wondering how to get sales on Shopify? Here are 5 ways to use video to increase ecommerce sales for your business using shoppable livestreams.
Trying to gain more viewers for your live selling streams? Check out these 5 tips from Switcher Studio to get the most out of your live shopping experience.
Thinking about how to level up your holiday e-commerce strategy? Follow these 4 tips from Switcher Studio and get the most out of your seasonal advertising campaigns.
Looking to sell on Facebook? Learn the best practices for live stream shopping that engages your viewers and helps you sell more products.
Keep your audience engaged in your shoppable livestreams and ultimately boost your sales with these easy to follow tips from Switcher Studio.
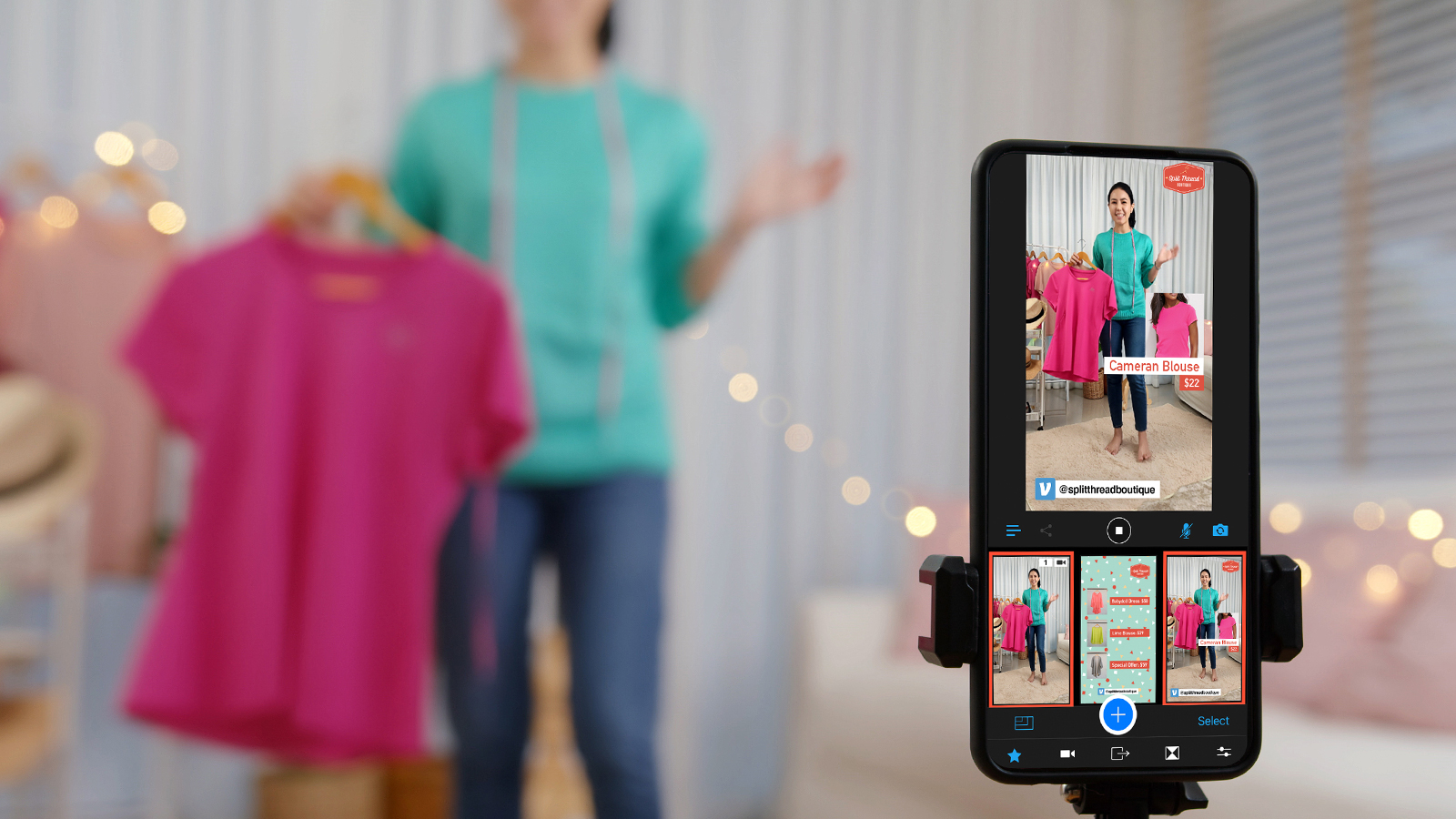
Check out our live selling sample run of show! We break it down, from start to finish, to help guide you through executing an amazing shoppable livestream.
When you use Switcher Studio as a virtual webcam, you can create dynamic multicamera videos, experiences, and meetings that feed directly into Zoom, Microsoft Teams, and Google Meet.
Useful pointers right at your fingertips for creating interactive and engaging shoppable livestreams that will WOW your customers and generate more sales.
From virtual experiences to online classes and workshops, execute engaging virtual corporate events that are sure to keep your audience’s attention.
The ultimate guide for small business owners on how to set up Facebook Shops and enable virtual selling for their online shoppers.
Having trouble creating social media and marketing content? Try repurposing live and recorded video across different platforms.
Hosting and livestreaming a successful virtual fundraiser has never been easier with the Switcher Studio + Givebutter integration. Learn how today!
Switcher is breaking down what live selling is and how you can add it to your existing marketing strategy.
Everything you need to know about how to host a creative and immersive virtual experience or event that keeps your audience engaged from start to finish.
Looking for the best webcam for streaming? We walk you through 4 of our top webcam picks to use while streaming to Zoom, Twitch, Facebook, or any other platform.
Sometimes it's necessary to go live to only a select group of people. We’ll show you how to create a private livestream on Facebook, YouTube, or Twitch — and why you should do it.
Need a solution to livestream your graduation ceremony? We’ll walk you through how you can easily use Switcher Studio to create a virtual graduation ceremony.
Check out the best way to livestream a wedding on any budget. We'll walk you through why you should and share professional tips for making a flawless wedding stream.
Follow along as we dive into how the Facebook and Instagram algorithms work and how to use their tools and data to improve your social media posts and performance.
Five easy steps to hosting a professional, engaging, and glitch-free virtual conference using Switcher Studio’s multicamera livestreaming tools.
Livestreaming on the go? Follow along as we walk through some of the best gear for a lightweight and portable mobile streaming setup you can take anywhere.
Want to look your best during your livestreams or Zoom calls? Check out these tips and tricks for the best lighting setups for live video from Switcher Studio.
Today we're rolling out Switcher 5.4 and unifying our Essentials and Standard plans into a single Switcher Studio. Check out all the new features for every user!
Explore the benefits of going live with prerecorded video and learn how to easily set up your prerecorded stream on Facebook and Youtube.
How to livestream copyrighted music on Facebook, YouTube, and Twitch without getting flagged — a detailed guide for legally using music in your live video broadcasts.
Learn how to livestream virtual college tours to expand your campus' reach and engagement with prospective students — ultimately increasing enrollment.
Check out these livestreaming ideas for Twitch using just iPhones and iPad—from cooking and art streaming to podcasting and gaming, the content is endless.
In honor of Digital Learning Day, Switcher Studio is highlighting five innovative ways educators and schools are using livestreaming to bring online classrooms to life.
Live video has been keeping people connected in a time of incomparable disconnection. We're taking a look back at the role it played in 2020 — and a look ahead.
Learn how to create a virtual fitness class to reach a larger audience, grow your online fitness business, and help more people reach their fitness goals.
Switcher Studio breaks down the best streaming equipment needed to improve your livestreams and create professional-looking live videos.
Leverage the power of Switcher Studio to engage with brand partnerships during your live sports streams using logo overlays, custom prerecorded video, and so much more.
Learn about how incorporating livestreaming video into your digital marketing strategy can benefit your business.
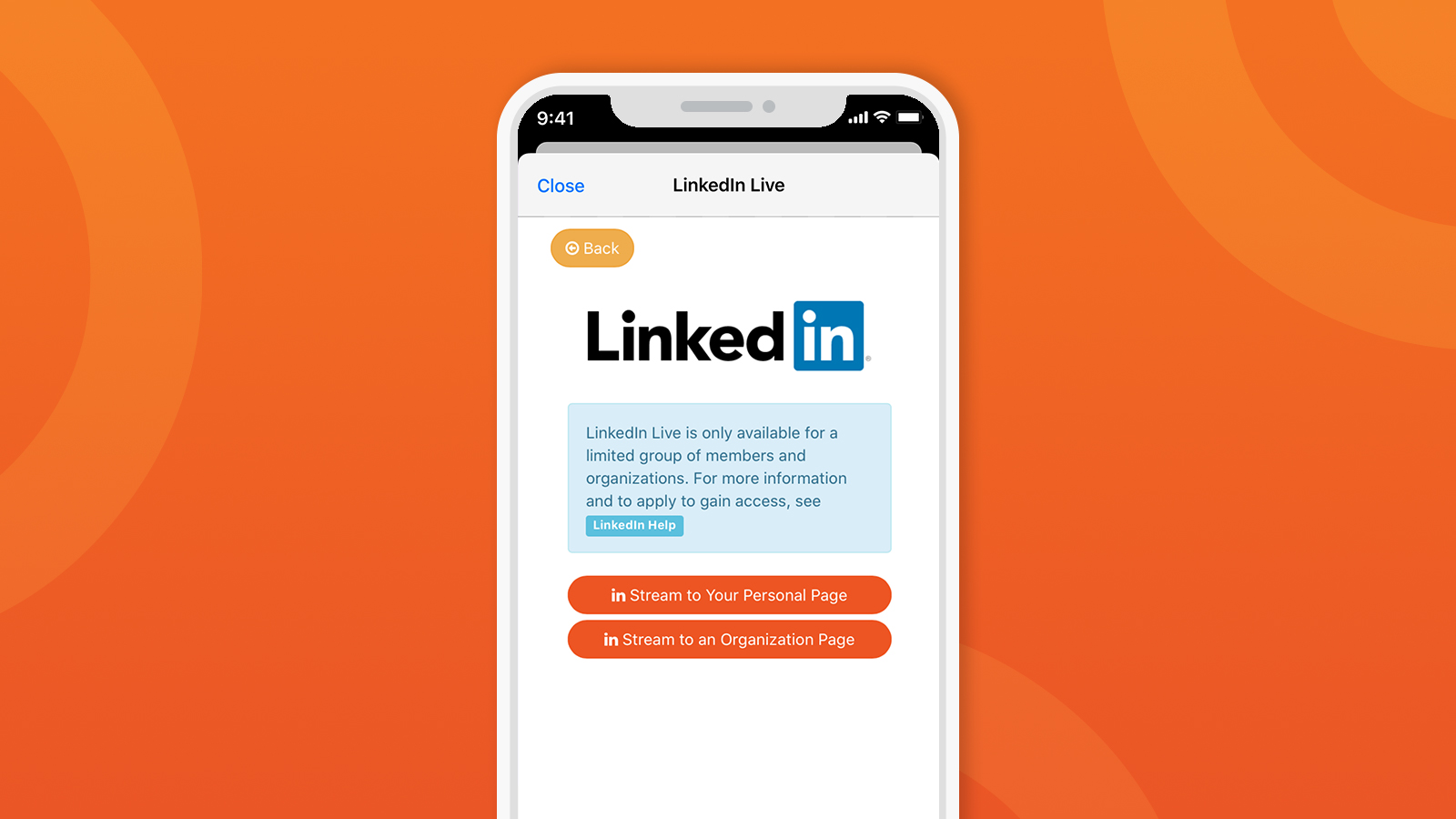
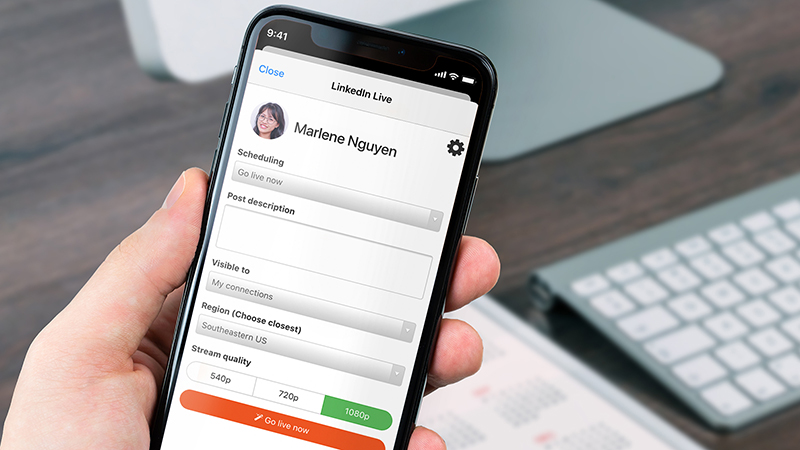
LinkedIn Live is THE streaming platform for attracting candidates, selling B2B offerings, and growing your network. Here’s why you should be going live on LinkedIn.
What is LinkedIn Live? Learn how to get started livestreaming to LinkedIn and how to grow and engage with your network through live video content.
Make your Zoom meetings more engaging by incorporating Switcher Studio! You can improve Zoom video quality, add text, set meeting backgrounds, and more.
A detailed guide on how to livestream on Twitch using your smartphone or tablet. Follow along so you can begin streaming to one of the fastest growing livestreaming platforms.
Want to livestream with Zoom? We're covering how to stream from Zoom to Facebook Live or YouTube — and when to consider Zoom livestreaming alternatives.
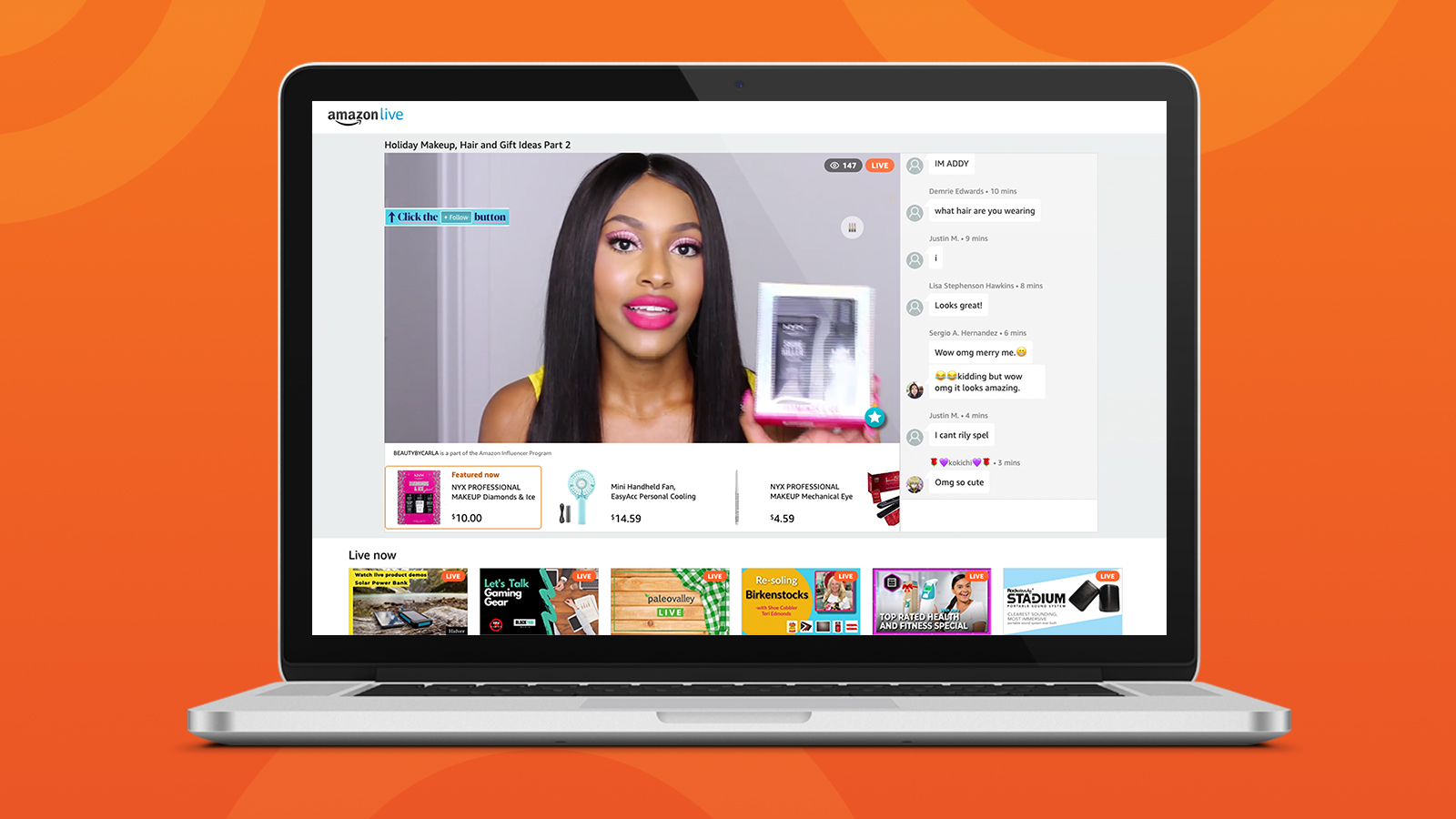
Amazon Live is a livestreaming platform that Amazon Influencers and Sellers can use to create live, shoppable videos highlighting products sold on Amazon.
A guide to creating a ticketed event on Facebook and how to livestream it using Switcher Studio, making it easier than ever to monetize your live videos.
Whether your goal is to teach art techniques, sell arts and crafts online, or make money crafting, you will benefit from hosting online arts workshops.
We'll help you tackle the top challenges of streaming high school sports online, from getting permission to finding the best streaming software.
Art streaming is growing in popularity as a way to share and monetize your art and foster community! And setting up an art livestream has never been easier.
For World Teacher's Day, we're giving away 5 free downloadable background images for your virtual classroom — making distance learning a bit more colorful.
A step-by-step guide on how to put on a virtual concert using easy multicamera livestreaming and recording software from Switcher Studio.
How to get more podcast subscribers, boost your audience engagement, and make your content more accessible through video podcasting
Learn how to grow your online fan base and stream your music online — plus, tips for putting on a virtual concert with Switcher’s professional livestreaming software.
Five church livestreamers share their experiences streaming during the pandemic, their top tips for other churches, and their plans for future streaming.
Livestreaming retains the real-time feel of live events. Follow these tips on choosing livestream platforms, translating your content, and engaging guests.
From placing cameras strategically to knowing your church's culture, here are some tips on livestreaming your worship services once doors reopen.
As states reopen, should churches keep livestreaming worship services? We asked a digital ministry expert who started streaming long before the pandemic.
Two companies and 48 musicians came together for a virtual concert that raised $50k+ for those affected by COVID—and they streamed it with Switcher Studio.
What's a conference speaker to do when conferences are canceled? Here are a few ideas: beef up your website, get published, and livestream your sessions.
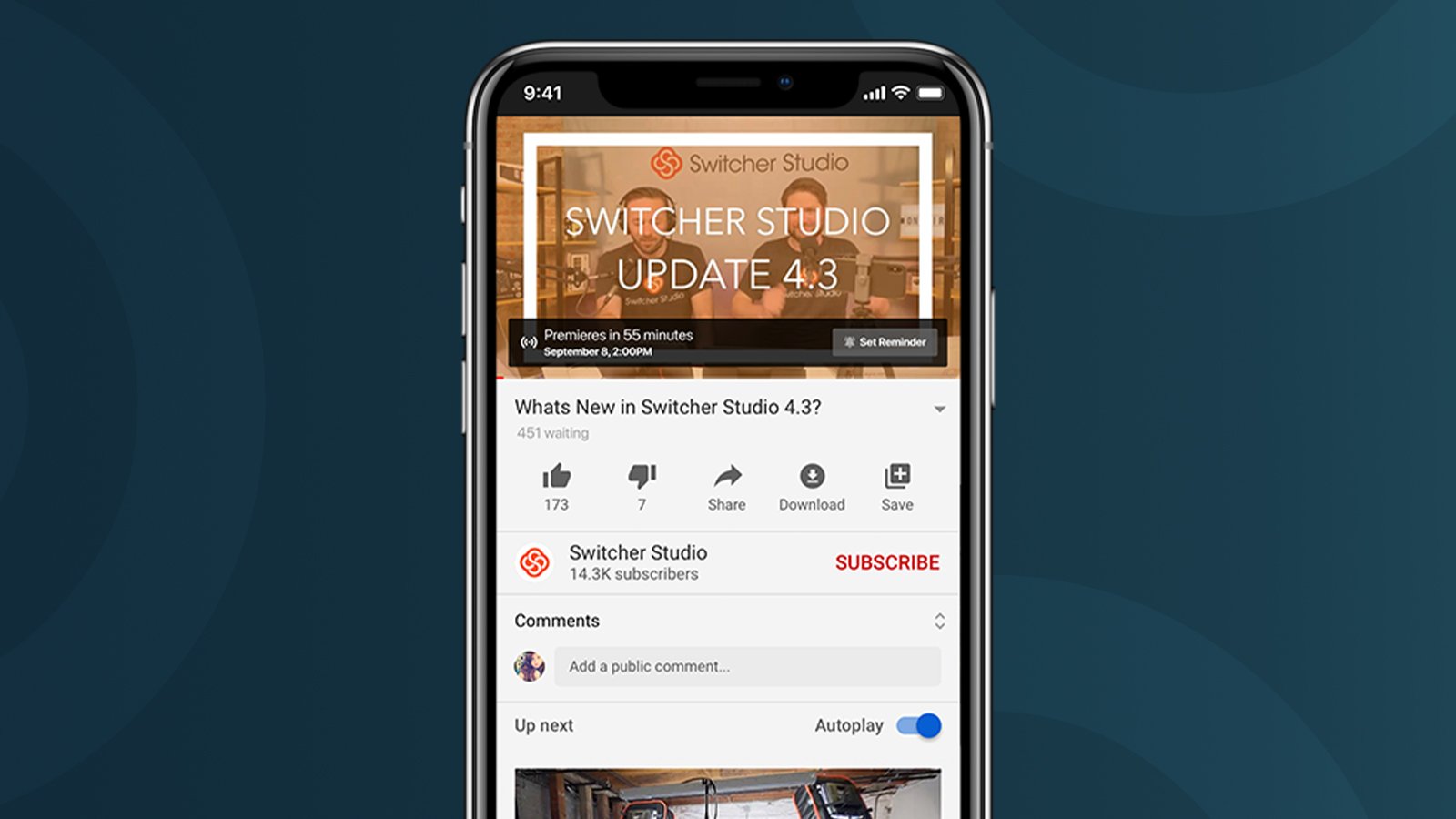
With YouTube Premiere, you can upload a video to YouTube and then schedule it to debut at a specific time. We cover how to use YouTube Premiere — and why you may want to!
From CNN and Fox to late night TV, how exactly are television shows getting made when everyone's working from home? We take a look at how production methods have changed.
Check out this detailed guide on how to start a Facebook Watch Party so that you can create an easy, coviewing experience for both live and prerecoded video
We're covering five ways to monetize your live videos — from affiliate links and merch to launching your own streaming platform. Plus, we'll cover what to look for in a platform.
To help those in our hometown stay connected from a distance, we’re giving three free months of our livestreaming software, Switcher Studio, to select metro Louisville area nonprofits, news organizations, and small businesses.
Air Force veteran turned singer-songwriter Vince Alten relies on live performances to make a living, which is why he's turned to livestreaming in the days of social distancing.
See how Switcher Studio is adapting our plans and offering more to help support the social distancing efforts being made to slow the spread of COVID-19.
If you're livestreaming your church services, check out these tips on writing compelling titles, prepping graphics and CTAs, and encouraging viewers to engage.
Media kits help you monetize your livestreamed content by presenting potential business partners and sponsors with all the pertinent information about your brand, your channels, your reach, and the cost to partner with you.
Livestreaming your local government meetings ensures everyone in the community can tune in. Learn where to stream, what to consider, and how to promote your stream to community members.
Nobody likes a buffering video or a slow network. Learn how to match your livestream quality with your upload speed — and how and when to bring your own internet to a stream.
We're digging into the data to show you how real news stations are driving on-air viewership and revenue through strategic use of Facebook Live.
A quick look at some of the highlights from Promo's 2019 Online Video Statistics and Trends report.
Should you livestream your church services to Facebook, YouTube, your own website, or a paid platform? Here we compare the most popular options for churches.
Every mobile journalist with an iPhone has a newsroom in their pocket. Here we breakdown our favorite apps for writing articles, shooting photos, capturing audio, streaming video, and more.
Livestreaming is the perfect companion for radio content — and the perfect (next) medium for radio companies. Repurpose your content, expand your audience, and drive more ads.
Livestreaming your church services doesn't have to require an expensive setup. We'll show you the best worship equipment that's flexible and scalable.
Peak viewers, minutes viewed, watch time, retention — what do these metrics mean? And which ones matter? Here's your guide to Facebook Live metrics.
Are your live videos helping you reach your business goals? It's easy to find out when you include CTAs and other trackable identifiers in your video.
Church leaders have unique considerations when it comes to adopting new technologies. Here are eight ways in which livestreaming your services could benefit your members and communities.
Make your live video dreams a reality by putting them into a content calendar. This post take you through all the steps.
Some clothes look better on camera than others — follow these tips to figure out what makes you look best on your Facebook, Instagram, YouTube, or LinkedIn Live videos.
From your color palette to your fonts, here are five elements you should consider to ensure your live videos feel consistent and on-brand.
Promoting your live videos — both before and after your stream — can seriously increase your viewership. These simple promotion ideas have a big impact.
Capture all the action by choosing the right camera angles for your next live video. These tips will help — whether you're streaming an interview or a sporting event.
Check out the six unexpected ways in which live video can serve your everyday business needs.
From product demos to thought leadership, there are endless business use cases for live video. Here are five examples of brands creating amazing live content.
Nick Mattingly was selected as an Endeavor Entrepreneur at the competitive International Selection Panel last month. Endeavor's mission is to identify and accelerate the best high-impact entrepreneurs around the world.
Switcher Studio lets reporters from ASU's Walter Cronkite School of Journalism step out of the production studio and produce polished live broadcasts from anywhere, using just iPads and iPhones.
We're tackling the age-old question: Is it better to livestream on Facebook or YouTube? Welp, it depends. Here we break it down.
Ready to design a set for your live videos? Follow these tips to create a background and foreground that are eye-catching and on-brand.
Wondering what to livestream about? This post covers how to brainstorm, categorize, and prioritize live video topics to ensure you've got plenty of content to share.
Sound advice for your ... sound: Learn the basics of audio for livestreaming — like how your iOS devices capture audio and how to use mics to ensure you get the quality you want.
Shed some light on your live videos with these tips. This post covers both free ways to brighten your productions and investment options for those who want to take their lighting to the next level.
From showcasing your customers to going behind the scenes in your office, there are myriad ways to use video to build your brand on LinkedIn. Check out these simple ideas to get started.
Posting videos to your LinkedIn profile, page, or group can help you build trust and reinforce your brand. And now you can do it natively — here are simple step-by-step instructions.
LinkedIn is the No. 1 social media platform for B2B content marketing, and in the eyes of the all-knowing algorithm, nothing beats native video posts.
Before you go live, make sure you have all your bases covered. Here's a list of things to prep to ensure your live video is a success — and, yes, lights and camera are among them.
Because of its capacity for real-time interaction, live video may be the medium best suited for niche content. Finding your niche will ensure your live videos reach and help your audience.
From tripods to microphones, here's an overview of basic gear that livestreamers will love. And don't worry if you're not ready to invest in tools — you'll also glean a couple of free ways to improve your live videos.
Switcher Studio 4.0 is our biggest update in a year for live video creators. The rollout introduces user-requested extensions like Video Chat and Scoreboard as well as a number of UX improvements.
Knowing your audience is a crucial part of planning your live video content. A little basic market research can help you understand their challenges, fears, and goals.
Ready to create a livestream on YouTube? We'll show you step by step how to livestream to YouTube and where to get started.
Live Video Content Strategy Series: How to identify and define your business goals to set you up for success as you craft your live video content strategy.
It's easy to go live on facebook from your iPhone, iPad, or your computer. We'll show you each step and what to expect as you get ready to go live.
When 80% of audiences would rather watch a video than read a blog post, video better be part of your content strategy. Here's the high-level overview of all the components of a live video content strategy.
Live video is the medium inbound marketers have been waiting for — letting us engage with audiences in real time while sharing valuable content.
By connecting your drone's remote controller to your iPhone, you can stream live video from a drone into your Switcher productions. We'll cover the whole process in 11 quick steps.
Sometimes you might actually want to limit the reach of your live video content. Read more to learn how to control access to your live videos and why it's important.
See how easy it is to connect Switcher Studio and Microsoft Stream.
Its hard to figure out what to say when you want to go live. Use this guide to build a Live Content Calendar in 3 easy steps.
We’ll be in Anaheim, livestreaming with content creators for three days on the Switcher Studio Facebook Page. Check out our schedule of guests!
“We wanted something that would allow us to do live broadcasts to a high standard but without a professional crew and professional cameras every time,” says Lake. A Google search led them to Switcher Studio.
We’re certainly not suggesting that you forgo live video. In fact, we think it’s the combination of the real-time benefits of going live with the sustainability of replay views that make this medium so great.
The call to action, or CTA, is where you let viewers know what you want them to do, and it should support the goal you set for the broadcast or livestream.
We all want to look good on camera. But, what you wear is also about optimizing the quality of your video.
Setting up a livestream using Wifi or ethernet can be a good solution for having more control over your networking when going live on Facebook or YouTube.
Google Home Wifi Router: The best router for making professional live video productions and a step by step walkthrough on how to easily configure the router.
For an interview-style live video, great content starts with the interviewer. And as the interviewer, it's up to you to lead the discussion in a way that puts your guest at ease and captures your audience's attention.
Hurricane Harvey made landfall in Texas on August 25, 2017. Relief efforts would go on for months, but one such effort took place before the storm waters even began to recede, thanks to Facebook Live and Switcher Studio.
If you find yourself asking, do I even have any content I could use to go live? The answer is… probably more than you think.
Read through Switcher Studio’s detailed guide on how to set measurable and attainable goals for your live video strategy and why these goals are important.
Learn how frequency and consistency can help improve your live video strategy and help you engage with viewership and keep viewers coming back.
At Sun Basket, a healthy meal kit delivery service, the company has capitalized on the “show me” aspect of cooking demonstrations and the marketing power of live video to produce Facebook Live videos with Switcher Studio.
There are several different options, but at Switcher Studio, we recommend Facebook Live.
Overthinking and fear of failure can prevent you from taking your first step. The best way to overcome the uncertainty is with a little preparation and planning.
Don’t be afraid of the changes happening with Facebook - Embrace the change and take action. Make Facebook Live a part of your strategy for building your brand online.
With Net Neutrality, broadband providers are required to treat all data the same. The FCC has voted to repeal it, but there's still time to save it.
Is your business doing video?
Add a countdown timer to your live videos to add production value and give people time to settle in for your show. We cover how to add a timer and even offer a couple of free ones that you can download.
Not sure which program to use to create graphics for your live video? Learn whether Canva, Over, or Pixlr is right for you!
When setting up video productions using iOS devices, it is important to choose the best device for the situation.
Want to give a treat to your loyal viewers and fans? Take a look at five steps to do a great Facebook Live giveaway!
We are experiencing intermittent outages with Facebook Live streaming. If you are streaming today consider using the Facebook event scheduler.
One of the best ways to run audio through iOS devices is using one of the iRig products. Learn about which product will be best for you and how to set it up.
By opening your privacy settings, marketing your brand and optimizing your WiFi network, you can resolve the top reasons your audience might not be growing.
Need a fast and professional way to create new graphics for your next live broadcast? Use Pixlr to create logos and lower-thirds straight from your browser!
Using Google WiFi to power your live video streaming setup and Switcher Studio multi-camera app
Going live for the first time doesn't have to be intimidating. You can prep in three easy steps.
Shutterstock's new Shutterstock Editor makes it easier than ever before to create high-quality graphics for your professional live videos. Learn more here!
Adding logos and lower-thirds to your live video take it from amateur to professional. Learn how to make graphics for your next broadcast with Canva!
Use this special approach to link your viewers directly to your website and products during your Facebook Live.
Switcher Studio announced a new partnership with live video expert, marketing strategist, author and technologist Joel Comm.
Having intro and outro videos is a great way to brand your Facebook Live broadcasts. Learn how to make your own bumpers and insert them into your Live Videos.
For mobile video, I recommend size over function when it comes to tripods. Below are a few tripods we use that fit the niche of mobile journalism.
Interested in going live from the YouTube app? Learn what requirements are needed for mobile app streaming, and the benefits of using Switcher Studio as well!
If your audio isn’t perfect, people will tune out. Here is a rundown of different types of mics you can use for your mobile video productions.
Let's see how small of a Facebook live setup we can make, while still having good lighting, steady video and clear audio.
Don't just react to live viewer comments - Learn how to use them to your advantage to make better more engaging content.
Learn how to play by Facebook's livestreaming and copyright rules to avoid your live and prerecorded videos from getting flagged or removed.
Bring the service from the pulpit to your church family's homes with live video. See how Real Life Church uses Switcher Studio for a whole new way to worship.
A one camera Switcher Studio setup with video and graphic insertion will create amazing engaging video.
Looking for a way to give your mobile video that cinematic view? Give the DJI Osmo Mobile a shot, now compatible with apps like Switcher Studio!
Using polls, graphics and pre-recorded video on Facebook Live. Learn what is allowed and what is prohibited in the new Facebook Live policy changes.
I get asked the question "Can I bring a video call into Switcher?" a lot. Good news, this is indeed possible in Switcher Studio Pro.
Step by step instructions to help you get video files into your camera roll with relying on iCloud by using email, AirPlay or Dropbox.
Getting started in live video and need some guidance or inspiration? Here are 5 people to follow.
Learn how to schedule live video on Facebook to better engage with your followers and produce better Facebook Live broadcasts.
Viewer engagement is key to experiencing success on Facebook Live. Learn the best way to handle viewer comments while Live on Facebook!
Have you been hesitant to give employees admin access to your Facebook Page, but want them to be able to go live? Assign them as a Live Contributor today.
Increase the production value of your Facebook Live broadcasts by adding graphics or logos. Follow these simple steps to add your logo to a livestream.
Here's a quick roundup of awesome videos from the first quarter of 2017.
See how WWE is experimenting with Switcher Studio to develop a new format to capture video for events performed for live audiences today.
The most important key to working with Wi-Fi is to test in advance. Set up your gear and test ahead of time especially in a new or different location.
Streaming games on Facebook Live allows students, alumni and fans to be in the moment with the rest of the crowd no matter where they are.
Stream with Switcher Studio over wired ethernet.
Summit.Live Nick Mattingly's Blueprint for Live Content
Tim Flannagan has been making films and videos for over twenty years.
Steve’s Backyard Critters And Birds uses Switcher Studio to stream live to YouTube.
Featured Switcher Studio User: Andy Mammers, musician
Reisler has also been researching the capabilities of Switcher Studio, and has been trying to incorporate one new feature into his broadcast each week.
See how one man is bringing his community into the homes of its members.
Using QiGong, Holden incorporates physical posture, breathing techniques, and focused intention to improve the health, happiness, and vitality of his customers.
Holberton School offers a two-year higher education program, training its students to be highly-skilled software and operations engineers.
Feedback and questions on the newest release of Switcher, featuring Director Mode and support for Final Cut Pro X
Use these adapters to bring audio in to your iPhone or iPad from a microphone or audio mixer.
Alex Chiodini brings his students' music to an international audience using live video with Switcher Studio.
With Switcher Studio, radio stations can easily produce video and start to connect and engage with their audience in new ways.
When audio and video get out of sync, it's referred to as lip flap or a lip sync issue. This is a common problem when editing iOS video. Here's how to fix.
Get started streaming on YouTube! Use Switcher Studio to stream to YouTube no matter how many subscribers you have.
Use this gear to mount your iPhone or iPad to a tripod for a steady professional look.
Learn more about three commonly used microphones (XLR Microphones, Shotgun Microphones, and Lapel microphones) and what will work best for your video.
The World of Video is Changing Infographic
Assign fixed frame rates, record 1080p HD broadcast quality video from multiple angles using mobile devices and export compositions to Final Cut Pro X.
During TechCrunch Disrupt Switcher Studio will present to investors, press and attendees in the tech hub of the world.

































































_.png)


























.jpg)